czytano: 8654 razy
Adobe Photoshop Elements 10: Efekt neonu cz. 1

Tym razem zapraszamy do dwuczęściowego poradnika Adobe Photoshop Elements 10. Dziś pokażemy, jak stworzyć stylizowany na neon napis, a w następnej odsłonie cyklu opiszemy metodę dodawania do napisu ciekawego, neonowego tła. Opisana technika obróbki może zostać wykorzystana w wielu interesujących projektach. Jest też świetną metodą ćwiczenia pracy na warstwach.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Tworzenie napisu stylizowanego na neon jest proste i oparte na podstawowych, często wykorzystywanych przy pracy w Adobe Photoshop Elements 10 narzędziach. W pierwszej części poradnika skoncentrujemy się na funkcji wprowadzania tekstu oraz nadawaniu mu charakterystycznej kolorystyki za pomocą zmiany trybów mieszania warstw i nakładania kolejnych gradientów. W części drugiej wykorzystamy specjalne pędzle, możliwe do pobrania za darmo z różnych stron internetowych.
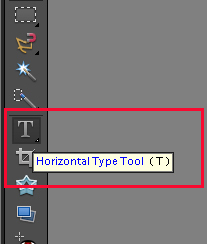
Zaczynamy od uruchomienia Adobe Photoshop Elements 10 i stworzenia nowego dokumentu. Wybireamy skrót [Ctrl + N] i ustawiamy parametry dokumentu wedle uznania (powinien być dosyć duży - w naszym przykładzie: 2400 na 1500 pikseli). Tło wybieramy czarne. Następnie wybieramy narzędzie do wprowadzania tekstu (Fot. nr 1) i ustawiamy parametry wedle uznania. Czcionka powinna być dosyć wyraźna, a jej rozmiar musi być raczej duży. Kolor czcionki ustawiamy biały.
Fot. nr 1. Wybieramy narzędzie do wprowadzania tekstu.
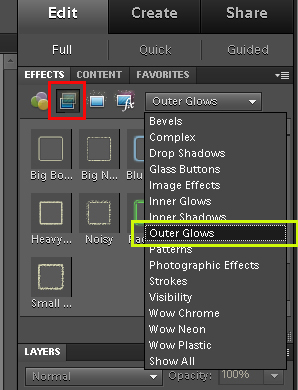
Wpisujemy słowo, którego chcemy użyć i narzędziem Move Tool [V] ustawiamy napis na środku ekranu (Fot. nr 2). W zakładce Layer Styles (Fot. nr 3, ramka czerwona) wybieramy Outer Glow (Fot. nr 3, ramka żółta).
Fot. nr 2. Ustawiamy napis mniej więcej na środku obszaru roboczego.
Fot. nr 3. Wybieramy styl Outer Glow.
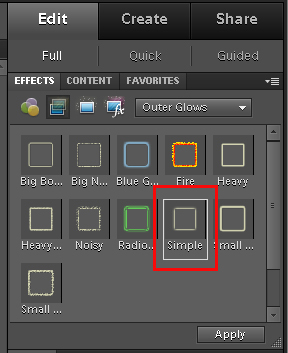
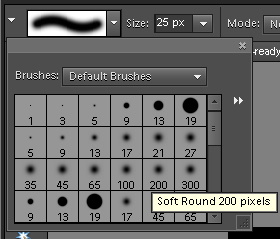
Klikamy na Simple (Fot. nr 4). Za pomocą skrótu [Shift + Ctrl + N] tworzymy nową warstwę. W kolejnym kroku wybieramy narzędzie Brush [B] i ustawiamy miękki pędzel (Fot. nr 5). Promień narzędzia dobieramy klawiszami "[" oraz "]".
Fot. nr 4. Wybieramy Simple.
Fot. nr 5. Ustawiamy odpowiedni pędzel.
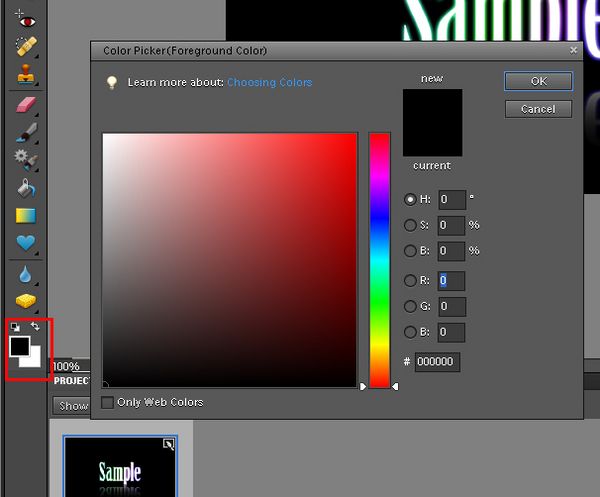
Następnie klikamy na okno ustawienia koloru (Fot. nr 6, ramka czerwona) i w oknie (Fot. nr 6, na środku ekranu) wybieramy pierwszy kolor naszego neonu. Potem pędzlem zamalowujemy cały wyraz, przy każdym kolejnym fragmencie zmieniając kolor (Fot. nr 7).
Fot. nr 6. Wybieramy odpowiedni kolor.
Fot. nr 7. Zamazujemy cały tekst kilkoma kolorami.
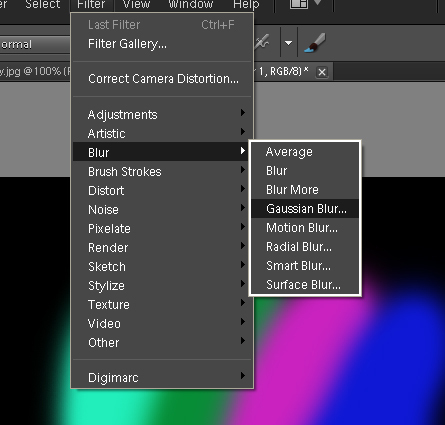
Przechodzimy do zakładki filtrów i wybieramy Gaussian Blur (menu: Filter->Blur->Gaussian Blur, Fot. nr 8). Ustawiamy rozmycie o takiej sile, by litery były delikatnie widoczne spod nałożonych kolorów (Fot. nr 9).
Fot. nr 8. Wybieramy filtr Gaussian Blur.
Fot. nr 9. Napis zaczyna być widoczny.
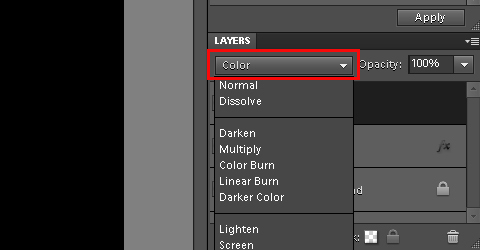
Następnie zmieniamy tryb mieszania warstw na Color (Fot. nr 10). Napis będzie teraz widoczny (Fot. nr 11).
Fot. nr 10. Zmieniamy tryb mieszania warstwy.
Fot. nr 11. Napis jest teraz kolorowy.
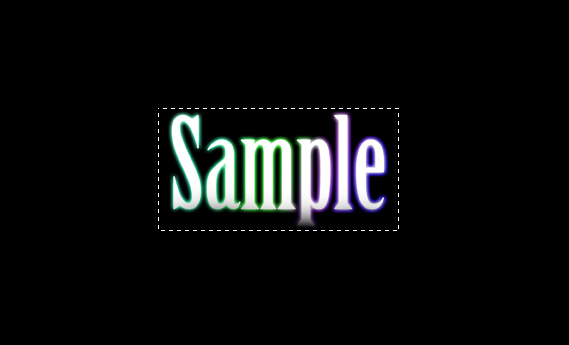
Na koniec, dla ciekawszego efektu dodamy odbicie. Spłaszczamy obrazek (menu: Layer->Flatten Image). Wybieramy narzędzie służące do zaznaczania [M] i rysujemy prostokąt wokół napisu (Fot. nr 12). Używamy kolejno skrótów [Ctrl + C] oraz [Ctrl + V]. W kolejnym kroku uruchamiamy narzędzie swobodnego przekształcania przy pomocy skrótu [Ctrl + T]. Łapiąc kursorem myszy za górną krawędź zaznaczenia przeciągamy obraz w dół, tworząc odbicie (Fot. nr 13).
Fot. nr 12. Dodajemy zaznaczenie dokoła napisu.
Fot. nr 13. Tworzymy odbicie.
Klawiszem [G] wybieramy narzędzie gradientu i trzymając wciśnięty klawisz [Shift] (co sprawi, że nasza linia będzie prosta) rysujemy gradient między dolną a górną krawędzią zaznaczonego napisu. Skrótem [Ctrl + D] zdejmujemy zaznaczenie. Gotowe (Fot. nr 14). W kolejnej części poradnika pokażemy, jak do napisu dodać efektowne tło.
Fot. nr 14. Tak wygląda gotowy napis.
Ilustracje wykonał Dominik Tomaszczuk
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl