czytano: 11078 razy
Adobe Photoshop Elements 10: Efekt neonu cz. 2

Zapraszamy do lektury drugiej części poradnika kreatywnego wykorzystania efektu neonu. Poprzednio zaprezentowaliśmy, jak w Adobe Photoshop Elements 10 stworzyć stylizowany na rozświetlony neon napis. Tym razem skoncentrujemy się na dodaniu do obrazu efektownego, tęczowego tła.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Opisana w poprzedniej odsłonie naszego cyklu poradników obsługi programu Adobe Photoshop Elements 10 metoda uzyskiwania efektu neonu jest bardzo prosta, a zapewnia ciekawe efekty. Niniejszy tekst poświęcimy kolejnym metodom zastosowania tych samych narzędzi. Jako plik wyjściowy wykorzystamy obraz stworzony poprzednio (Fot. nr 1).
Fot. nr 1. Tak wygląda nasz wyjściowy plik.
Do stworzenia efektownego tła wykorzystamy dodatkowe (domyślnie niedostępne w palecie edytora Adobe Photoshop Elements 10) pędzle, możliwe do pobrania za darmo z różnych stron internetowych (przy okazji przypomnimy metodę dodawania do listy narzędzi nowych pędzli). Oczywiście nic nie stoi na przeszkodzie do stworzenia własnych wzorów (jak to zrobić pisaliśmy tutaj), lub namalowania wzoru dostępnymi pędzlami.
[kn_advert]
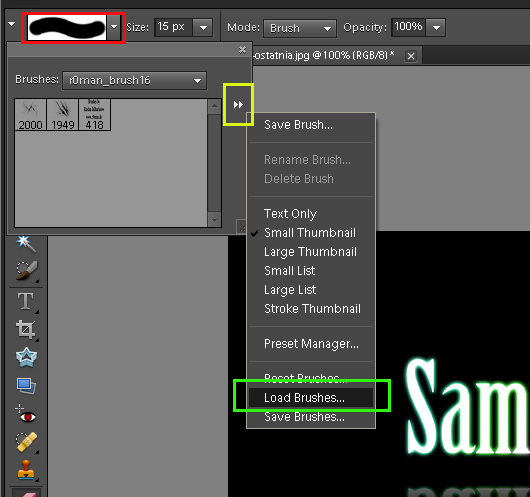
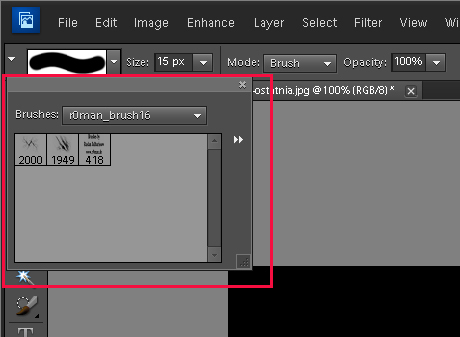
Zaczynamy od uruchomienia Adobe Photoshop Elements 10 i otwarcia pliku z napisem, przygotowanego według porad opisanych w tym poradniku. Korzystając ze skrótu [Ctrl + J] tworzymy nową warstwę. Teraz musimy dodać do listy nowe pędzle. Te, które wykorzystaliśmy w przykładzie, pobraliśmy ze strony myphotoshopbrushes.com (są dostępne za darmo, na licencji pozwalającej na ich dowolne wykorzystanie, również komercyjne). Plik z pędzlami zapisujemy na dysku, a następnie rozwijamy opcje narzędzia Brush Tool (Fot. nr 2, ramka czerwona), klikamy na białą strzałkę (Fot. nr 2, ramka żółta) i z listy wybieramy opcję Load Brushes (Fot. nr 2, ramka zielona). Wskazujemy miejsce na dysku, w którym zapisaliśmy plik i ładujemy pędzle (będą teraz dostępne na liście (Fot. nr 3).
Fot. nr 2. Ładujemy nowe pędzle.
Fot. nr 3. Pędzle są teraz dostępne na liście.
W kolejnym kroku wybieramy jeden z dodanych pędzli i białym kolorem malujemy wzór tła (nie wymaga to umiejętności plastycznych, wystarczy zwyczajnie "pomazać" obszar roboczy). Po chwili zmieniamy pędzel i dodajemy kolejny wzór. Ilustracja nr 4 to przykład takiego wzoru.
Fot. nr 4. Na razie tło jest czarno-białe.
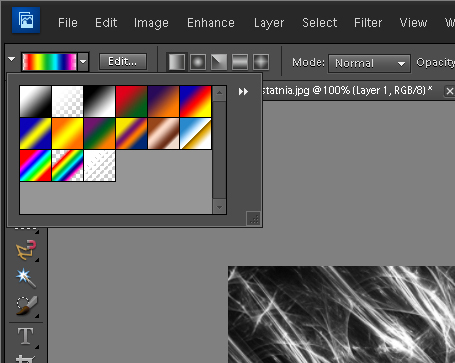
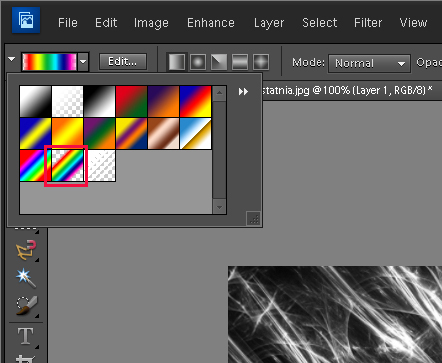
Następnie tworzymy jeszcze jedną warstwę [Ctrl + J] i wybieramy narzędzie Gradient Tool [G]. W ustawieniach gradientu (Fot. nr 5) ustawiamy gradient "przezroczyste-tęcza-przezroczyste" (Fot. nr 6).
Fot. nr 5. Musimy wybrać odpowiedni gradient.
Fot. nr 6. Najlepszy będzie gradient tęczowy.
Następnie trzymając wciśnięty klawisz [Shift], przeciągamy gradient przez całe zdjęcie od krawędzi lewej do prawej (klawisz Shift spowoduje, że linia będzie idealnie pozioma). Obraz będzie teraz zasłonięty wzorem tęczy (Fot. nr 7).
Fot. nr 7. Tęcza zasłoniła obraz.
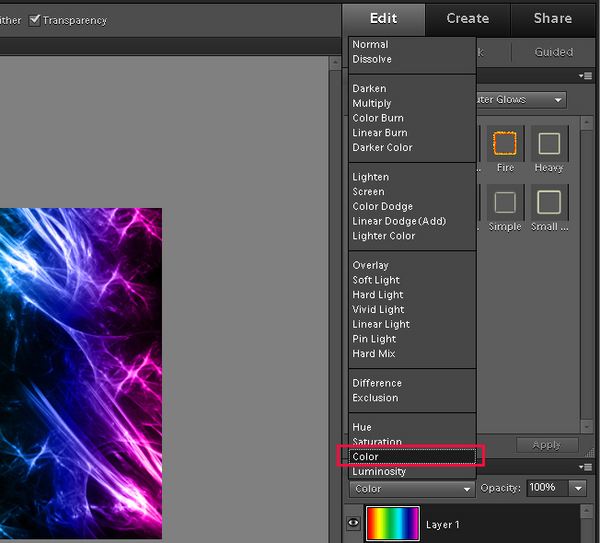
Aby odsłonić zdjęcie, zmieniamy tryb mieszania warstwy na Color (Fot. nr 8). Projekt jest w zasadzie gotowy (Fot. nr 9), ale można go jeszcze "dostroić" zmniejszając krycie warstwy (Opacity) lub wymazując gumką [E] wybrane obszary obrazu. Ilustracja nr 10 to nieco mniej jaskrawa wersja, z wymazaną częścią koloru z napisu.
Fot. nr 8. Zmieniamy tryb mieszania warstwy.
Fot. nr 9. Kolory są nieco zbyt jaskrawe.
Fot. nr 10. Tak wygląda gotowy projekt.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl