czytano: 12115 razy
Adobe Photoshop Elements 10: Płonący napis

W dzisiejszej odsłonie naszego cyklu poradników o Adobe Photoshop Elements 10 zajmiemy się nie kolejną metodą obróbki cyfrowej fotografii, a tworzeniem elementu zupełnie od podstaw. Nauczymy się tworzyć stylizowany na płonący napis. Jest to prosty zabieg, oparty na łatwych do opanowania funkcjach programu, a może znacznie rozszerzyć nasze możliwości i przydać się w wielu ciekawych projektach.
Czytaj także: cykl poradników poświęconych Adobe Photoshop Elements
Płonący napis to popularny motyw graficzny, często obecny w projektach reklamowych, takich jak internetowe bannery lub plakaty. Metoda tworzenia takiego obiektu nie jest skomplikowana - wystarczy kilka minut pracy w edytorze Adobe Photoshop Elements 10 (starsze wersje programu też nadadzą się do tego zadania).
Aby osiągnąć opisany efekt nauczymy się pracy na wielu warstwach, poznamy ciekawe filtry służące do przekształcania i stylizacji obrazu oraz dowiemy się, jak korzystać z różnych trybów mieszania.
[kn_advert]
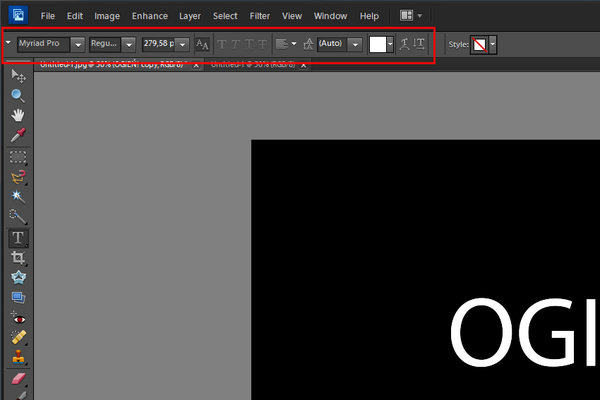
Zaczynamy od uruchomienia Adobe Photoshop Elements 10 i stworzenia nowego, pustego dokumentu, w zasadzie o dowolnych parametrach (potrzebne nam będzie jedynie białe tło). Na początku wybieramy narzędzie Paint Bucket [K], ustawiamy kolor czarny jako główny i klikamy na obszarze roboczym - otrzymamy w ten sposób czarne tło. Następnie wybieramy narzędzie do wprowadzania tekstu [T] i dobieramy kolor (koniecznie biały) oraz rodzaj czcionki - powinna być dosyć wyraźna, np. Myriad Pro. Ustawienia wprowadzamy w miejscach zaznaczonych na ilustracji nr 1.
Fot. nr 1. Ustawiamy parametry tekstu.
Wpisujemy napis i za pomocą narzędzia Move Tool [V] przenosimy go (korzystając z myszy) na środek ekranu, następnie ustawiamy rozmiar łapiąc kursorem za róg. Wielkość napisu dobieramy według uznania (Fot. nr 2). Używając skrótu [Ctrl + J] kopiujemy warstwę.
Fot. nr 2. Dobieramy wielkość napisu.
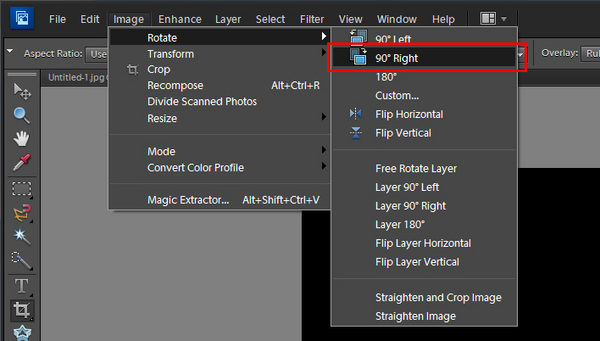
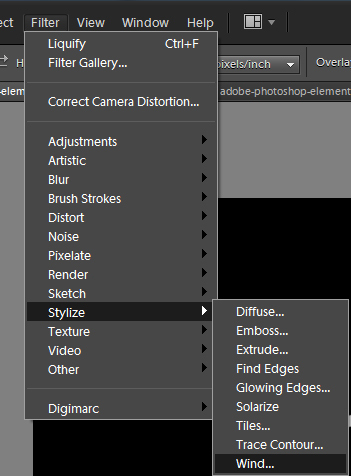
W kolejnym kroku musimy obrócić napis w prawo. W tym celu korzystamy z opcji 90 st. right (menu: Image->Rotate->90 st. right) - Fot. nr 3. Teraz wybieramy filtr Wind (menu: Filter->Stylize->Wind) - Fot. nr 4.
Fot. nr 3. Obracamy napis.
Fot. nr 4. Wybieramy filtr Wind.
W oknie zaznaczamy opcje Wind oraz From the left i klikamy OK. Dla lepszego efektu powtarzamy operację i obracamy obrazek w lewo - nasze płomienie zaczynają być widoczne (Fot. nr 5).
Fot. nr 5. Napis zaczyna wyglądać inaczej.
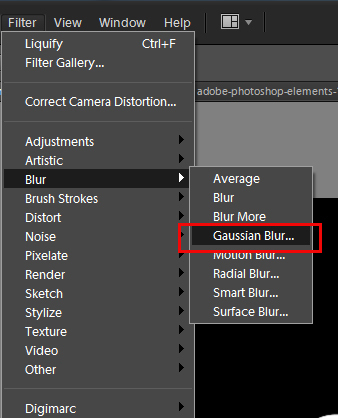
Następnie za pomocą filtra Gaussian Blur (menu: Filter->Blur->Gaussian Blur - Fot. nr 6) rozmywamy obraz. Ustawiamy moc filtra nie większą niż 3. Używając skrótu [Ctrl + U] otwieramy okno barwy oraz nasycenia i ręcznie ustawiamy parametry, tak aby napis stał się pomarańczowy (Fot. nr 7).
Fot. nr 6. Rozmywamy napis za pomoca filtru Gaussian Blur.
Fot. nr 7. Zmieniamy kolor napisu.
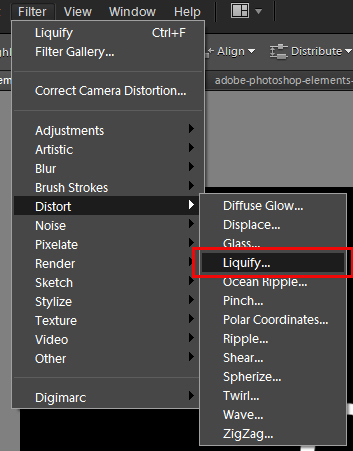
Jeszcze raz używamy skrótu [Ctrl + J], aby ponownie skopiować warstwę i trzymając klawisz [Shift] zaznaczamy dwie górne warstwy. Następnie łączymy je za pomocą skrótu [Ctrl + E]. Uruchamiamy filtr Liquify (menu: Filter->Distort->Liquify - Fot. nr 8) i w oknie ręcznie rozciągamy fragmenty napisu do góry, tworząc wrażenie płonącego napisu. Nasze wirtualne płomienie powinny lekko falować (Fot. nr 9).
Fot. nr 8. Skraplamy obraz filtrem.
Fot. nr 9. Napis zaczyna już wyglądać, jakby płonął.
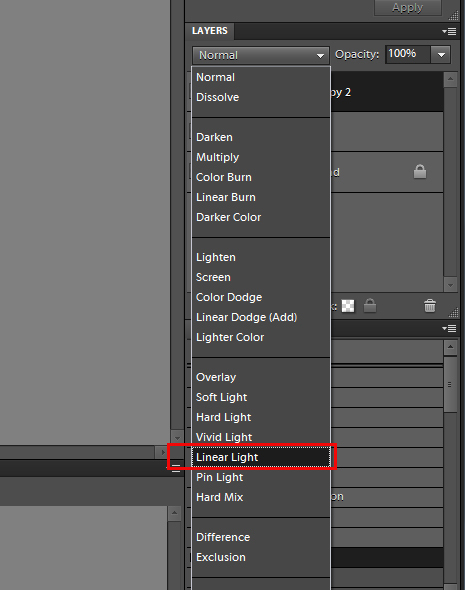
W kolejnym kroku zmieniamy tryb mieszania warstwy na Linear Light (Fot. nr 10) i - dla lepszego efektu - jeszcze kilkakrotnie kopiujemy warstwę. Płonący napis w zasadzie jest już gotowy (Fot. nr 11).
Fot. nr 10. Zmieniamy tryb mieszania warstwy na Linear Light.
Fot. nr 11. W zasadzie napis jest gotowy.
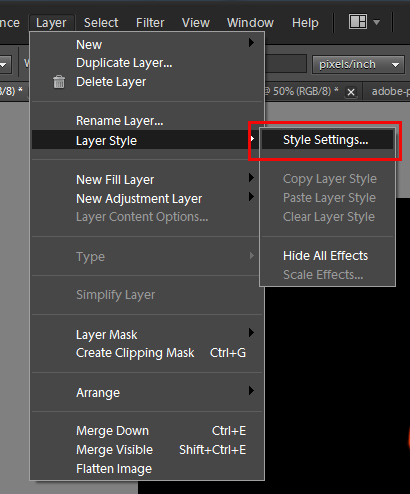
Możemy zmienić nieco efekt, dodając do środka płomieni nasz oryginalny napis. W tym celu przesuwamy warstwę z białym tekstem na samą górę listy. Na koniec nadajemy warstwie styl Outer Glow. W tym celu uruchamiamy odpowiednie narzędzie (menu: Layer->Layer Style->Style Settings - Fot. nr 13) i w oknie wybieramy opcję Glow. Napis jest gotowy - Fot. nr 14.
Fot. nr 13. Zmieniamy styl warstwy.
Fot. nr 14. Napis jest gotowy.
Ilustracje wykonał Dominik Tomaszczuk
Czytaj także: cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl