czytano: 19456 razy
Adobe Photoshop Elements 10: Przygotowanie zdjęcia do publikacji w Internecie

Publikowanie zdjęć w Internecie jest coraz bardziej popularne. Bardzo wielu miłośników fotografii cyfrowej prowadzi autorskie fotoblogi lub korzysta z ogólnodostępnych serwisów internetowych. Zanim jednak obrazy zostaną zamieszczone na stronie WWW, muszą zostać należycie obrobione - dostosowane do wymogów danej witryny bądź blogu. Doskonałym narzędziem pomocnym w przygotowaniu naszych fotografii do publikacji w Internecie jest edytor Adobe Photoshop Elements 10.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Większość aktywnych twórczo miłośników fotografii pragnie, by ich zdjęcia były oglądane. Obecnie najlepszym środowiskiem do prezentacji swojej twórczości jest Internet. Wielu, zarówno początkujących, jak i zawodowych fotografów, prowadzi autorskie blogi lub korzysta z możliwości publikacji swoich fotografii na specjalnych stronach WWW do tego przeznaczonych.
Zanim jednak obraz zostanie wysłany do witryny, musi zostać należycie przygotowany. Większość nowoczesnych aparatów fotograficznych zapisuje zdjęcia w rozdzielczości 300 lub 240 dpi. To zdecydowanie zbyt dużo do publikacji w Sieci. Takie fotografie będą bardzo "ciężkie", a ich przesłanie do wielu CMS-ów (systemów zarządzania treścią na stronie WWW) będzie niemożliwe. Dlatego przed wysłaniem plików musimy je zmniejszyć, np. w programie Adobe Photoshop Elements 10. Typowa rozdzielczość zdjęcia umieszczanego na stronie internetowej to 72 dpi (dodatkową zaletą korzystania z tak niskich rozdzielczości jest częściowe zabezpieczenie się przed kradzieżą obrazu w celu jej komercyjnego wykorzystania).
Niestety, wbrew pozorom, w większości wypadków zwyczajne zmniejszenie rozdzielczości pliku i zapisanie zdjęcia to za mało. W ten sposób uzyskamy wprawdzie obraz możliwy do wysyłki, ale w mocno zubożonej jakości. W niniejszym poradniku pokażemy, jak tego uniknąć.
[kn_advert]
Zaczynamy od wybrania odpowiedniego zdjęcia i otwarcia go w programie Adobe Photoshop Elements 10. Fotografia powinna być już gotowa do prezentacji, czyli poddana wcześniejszym korektom - po zmniejszeniu obraz raczej nie nadaje się do dalszej obróbki. W przykładowym pliku wcześniej poprawione zostały poziomy, światła i cienie, kolorystyka, kontrast oraz ostrość.
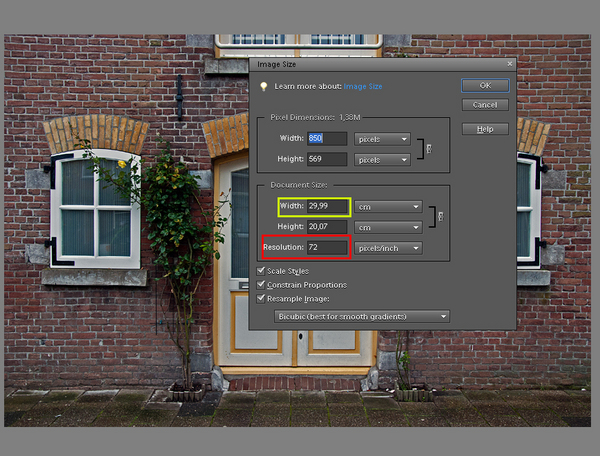
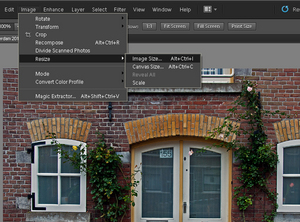
W pierszym kroku zmniejszymy rozdzielczość. Z menu Image wybieramy opcję Resize, a następnie Image Size (Fot. nr 1). W panelu, który zobaczymy, ustawiamy rozdzielczosć 72 dpi (Fot. nr 2, ramka czerwona).
Fot. nr 1. Korzystamy z opcji Resize.
Dodatkowo zmniejszymy nieco rozmiar zdjęcia - w odpowiednie ramki wpisujemy parametry: szerokosć 30 (Fot. nr 2, ramka żółta), wysokośc dostosuje się automatycznie. Po zatwierdzeniu przyciskiem OK zobaczymy, że zdjęcie jest zdecydowanie mniejsze.
Fot. nr 2. Ustawiamy parametry odbrazu.
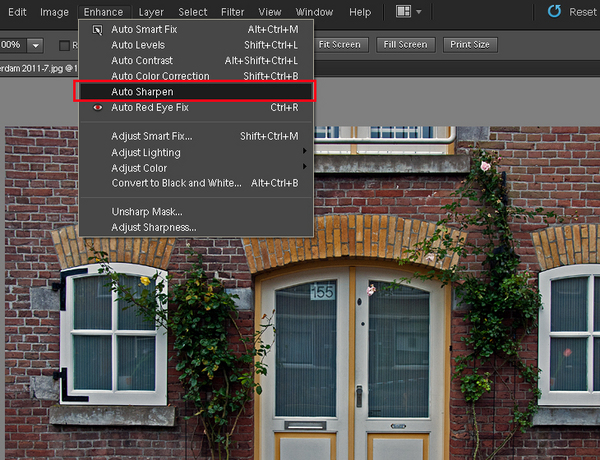
Po tym zabiegu zdjęcie prawdopodobnie stanie się nieco niewyraźne i będzie wymagało dodatkowej, delikatnej korekty. Wystarczy lekkie podniesienie ostrości obrazu. W tym celu skrótem [Ctrl+J] kopiujemy warstwę, a następnie korzystamy z automatycznego wyostrzania. Klikamy na odpowiednie narzędzie w menu: Enhance->Auto Sharpen (Fot. nr 3).
Fot. nr 3. Musimy nieco wyostrzyć obraz.
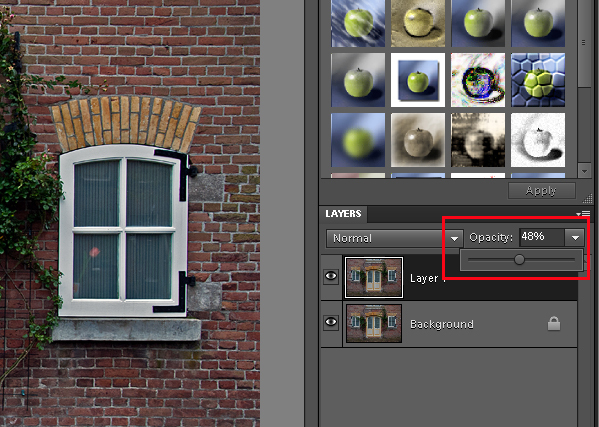
Zdjęcie będzie teraz przeostrzone, co negatywnie odbije się na jego wyglądzie. Musimy zmniejszyć krycie warstwy korekcyjnej suwakiem Opacity (Fot. nr 4). Ustawiamy krycie na ok. 30-40 proc. i spłaszczamy obrazek (menu: Layer->Flatten image).
Fot. nr 4. Zmniejszamy krycie, aby uniknąć przeostrzenia.
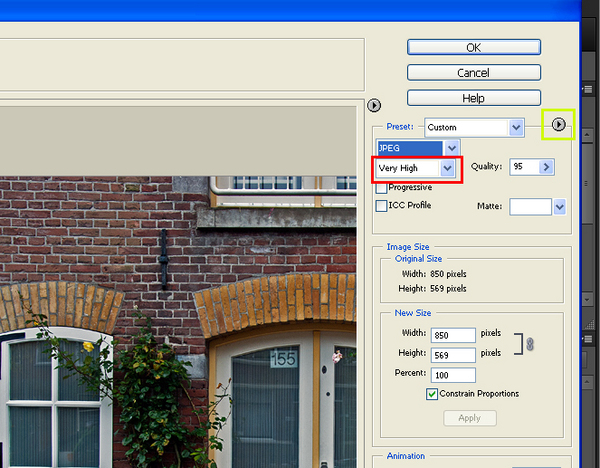
Na koniec musimy odpowiednio zapisać plik. Wiele blogów i witryn internetowych ma ograniczenia co do wielkości pliku. Przyjmijmy, że w naszym wypadku limit ten wynosi ok. 500 kb. Aby zdjęcie nie przekroczyło tej "wagi", musimy odpowiednio skonfigurować opcję Zapisz dla weba. Klikamy: File->Save for web. W opcjach jakości (Fot. nr 5, ramka czerwona) ustawiamy Very High, a następnie klikamy na strzałkę Optimizie to file size (Fot. nr 5, ramka żółta).
Fot. nr 5. Zapisujemy "dla weba".
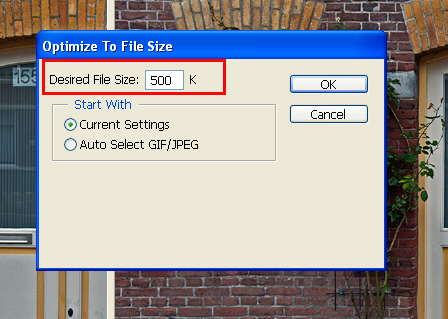
W ramce (Fot. nr 6) ustawiamy wielkość: 500 kb. Klikamy OK i zapisujemy plik - gotowe! (Fot. nr 7). Plik można teraz przesłać na blog lub forum internetowe.
Fot. nr 6. Ustawiamy wymagany rozmiar pliku.
Fot. nr 7. Zmniejszone i podostrzone zdjęcie można opublikować w Internecie.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl