czytano: 14246 razy
Adobe Photoshop Elements 10: Szybkie tworzenie szkicu ze zdjęcia

W dzisiejszej odsłonie naszego cyklu poradników dotyczących obsługi programu Adobe Photoshop Elements 10 pokażemy, jak w bardzo prosty i szybki sposób przerobić fotografię na szkic ołówkowy. Jest to łatwa do opanowania metoda, pozwalająca na uzyskanie interesujących efektów. Osoby lubiące mocno przerabiać swoje zdjęcia z pewnością stworzą dzięki niej ciekawe obrazy. Opisana obróbka przyda się także użytkownikom, którzy wykorzystują fotografie jako elementy większych projektów i potrzebują innej, uproszczonej formy graficznej posiadanego zdjęcia.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Wiele osób bardzo chciałoby umieć tworzyć dobre odręczne szkice. Niestety nie każdy ma talent niezbędny do opanowania trudnej sztuki rysunku. Z pomocą przychodzi Adobe Photoshop Elements 10, dzięki któremu możemy stworzyć świetny, wyglądający jak własnoręcznie narysowany, szkic z niemal każdej fotografii.
Poza ciekawymi możliwościami wykorzystania tego typu obróbki cyfrowej w artystycznych eksperymentach, metoda ta znajdzie zastosowanie w pracy użytkowników, którym schematyczne szkice są przydatne do pracy nad innymi projektami (a którzy nie radzą sobie zbyt dobrze z odręcznym rysowaniem).
Opisana poniżej obróbka jest wyjątkowo prosta, w większości oparta na zautomatyzowanych funkcjach wykorzystywanego przez nas edytora graficznego.
[kn_advert]
Zaczynamy od uruchomienia programu Adobe Photoshop Elements 10 i wybraniu odpowiedniej fotografii. Najlepsze do naszych celow będą obrazy pozbawione dużej ilości szczegółów. Wyjątkowo ciekawie wychodzą minimalistyczne pejzaże, zdjęcia architektury, proste portrety itp. W przykładzie skorzystamy z raczej słabego zdjęcia budynków (Fot. nr 1), które dopiero po obróbce stanie się interesujące.
Fot. nr 1. Na razie zdjęcie nie jest szczególnie interesujące.
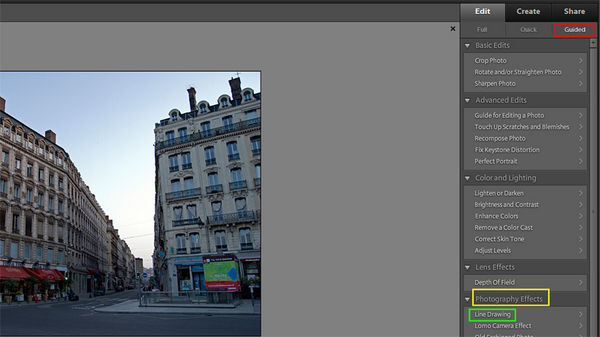
Z menu w prawym górnym rogu obszaru roboczego wybieramy opcję Guided (Fot. nr 2, ramka czerwona). Na liście nazwanej Photography Effects (Fot. nr 2, ramka żółta) zaznaczamy efekt Line Drawning (Fot. nr 2, ramka zielona).
Fot. nr 2. Skorzystamy z funkcji automatycznych.
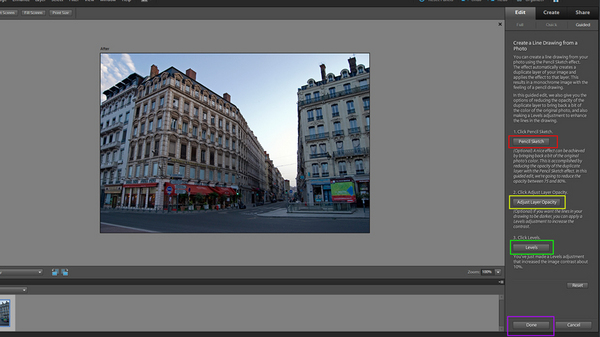
Zobaczymy nowe menu. Klikamy kolejno wszystkie trzy opcje: Pencil Skech (Fot. nr 3, ramka czerwona), Adjust Layer Opacity (Fot. nr 3, ramka żółta) oraz Levels (Fot. nr 3, ramka zielona). Na koniec klikamy na Done (Fot. nr 3, ramka fioletowa).
Fot. nr 3. Klikamy na wszystkie trzy przyciski i zatwierdzamy zmiany.
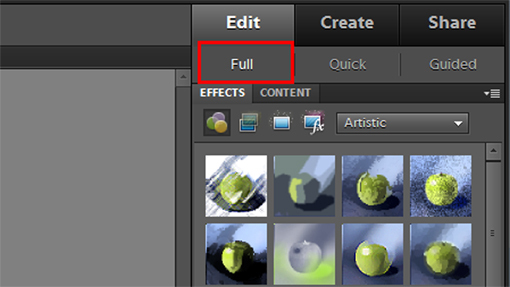
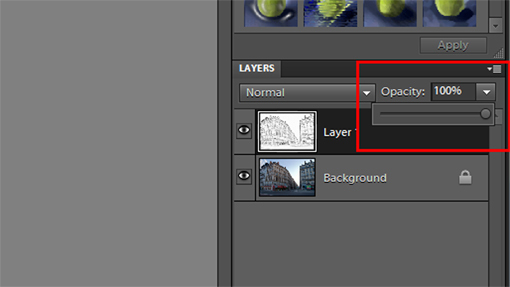
Zdjęcie jest już przerobione na szkic, ale niestety stało się dosyć niewyraźne (Fot. nr 4). Aby to naprawić, wracamy do pełnego menu (Fot. nr 5) i zwiększamy krycie warstwy do 100 proc. (Fot. nr 6).
Fot. nr 4. Zdjęcie trzeba jeszcze poprawić.
Fot. nr 5. Klikamy na Full.
Fot. nr 6. Krycie ustawiamy na 100 proc.
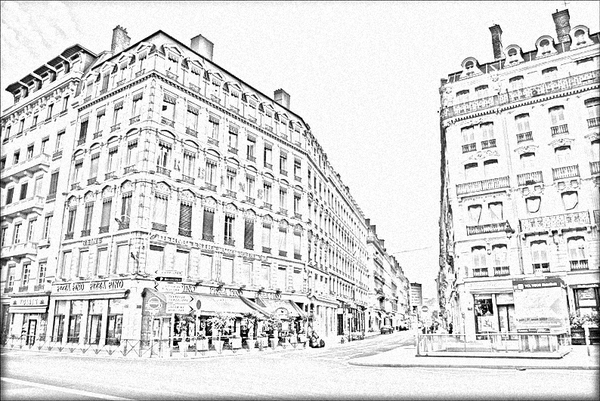
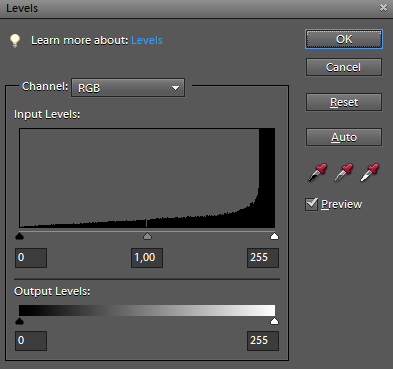
W kolejnym kroku poprawimy poziomy. Otwieramy odpowiednie narzędzie skrótem [Ctrl + L] i w menu (Fot. nr 7) ręcznie ustawiamy parametry za pomocą suwaków. Nie ma tu złotej zasady - pracujemy "na oko", tak aby kontury wszystkich obiektów staly się wyraźne, a tło nabrało "papierowego", szarawego odcienia i spłaszczamy obrazek (menu: Layer->Flatten Image). Ilustracja nr 8 to gotowy projekt. Zdjęcie po obróbce przywodzi na myśl komiksowe szkice w stylu Willa Eisnera.
Fot. nr 7. Poprawiamy poziomy.
Fot. nr 8. Tak wygląda gotowy projekt.
Ilustracje wykonał Dominik Tomaszczuk.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl