czytano: 10956 razy
Adobe Photoshop Elements 10: Tworzenie tęczy

W kolejnej odsłonie cyklu poradników o Adobe Photoshop Elements 10 pokażemy, jak do zdjęcia dodać tęczę. Dzięki kilku prostym krokom stworzymy na naszych fotografiach miły dla oka element, który może zdecydowanie uatrakcyjnić ich wygląd. Przy okazji opanujemy nowe, interesujące metody kreatywnego wykorzystania narzędzi, pozornie służących zupełnie innym celom niż tworzenie kolorowych elementów.
Czytaj także: cykl poradników poświęconych Adobe Photoshop Elements
Tęcza często może być idealnym uzupełnieniem pejzażu, ale - jak wiadomo - niezbyt często występuje w przyrodzie. Ciekawym sposobem wykorzystania takiego motywu bywa także umieszczenie go np. w przestrzeni, w której w rzeczywistości nie miałaby szans powstać. Komponowane w ten sposób surrealistyczne obrazy bywają bardzo interesujące.
Aby dodać tęczę do dowolnej fotografii nie trzeba wcale uciekać się do skomplikowanych technik fotomontażu. W programie Adobe Photoshop Elements 10 stworzymy ją w bardzo prosty sposób, dzięki wykorzystaniu podstawowych narzędzi (m.in. gradientu). Przy okazji odkryjemy nowe, inspirujące metody ich stosowania.
[kn_advert]
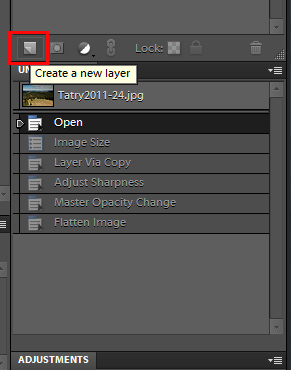
Uruchamiamy Adobe Photoshop Elements 10 i otwieramy wybrane zdjęcie. Ilustracja nr 1 to fotografia, na której wykonamy przykładową obróbkę. Klikając na ikonkę widoczną na ilustracji nr 2 tworzymy nową warstwę.
Fot. nr 1. Oto fotografia, do której dodamy sztuczną tęczę.
Fot. nr 2. Tworzymy nową warstwę.
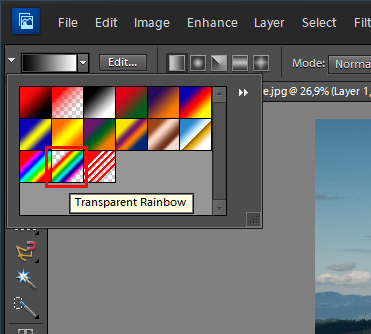
W kolejnym kroku wybieramy narzędzie Gradient [G]. W ustawieniach klikamy na Transparent Rainbow (Fot. nr 3). Następnie trzymając wciśnięty klawisz [Shift] "rysujemy" za pomocą myszy gradient, taki jak na ilustracji nr 4.
Fot. nr 3. Wybieramy odpowiedni gradient.
Fot. nr 4. Z tego kolorowego paska stworzymy tęczę.
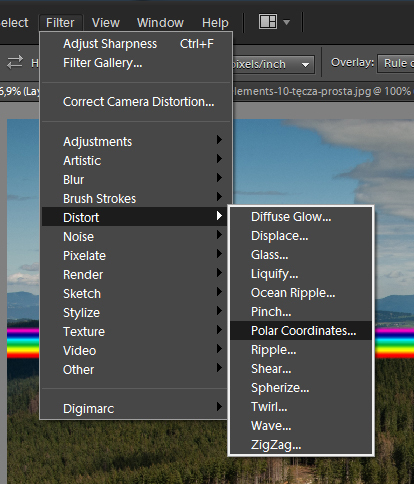
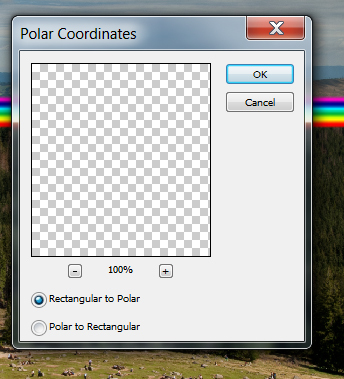
W kolejnym kroku musimy zmienić prosty gradient w okrąg. W tym celu korzystamy z filtru Polar Coordinates (menu: Filter->Distort->Polar Coordinates - Fot. nr 5). Po kliknięciu na nazwę filtra zobaczymy okno z jego ustawieniami. Musimy zaznaczyć w nim opcję Rectangular to Polar (Fot. nr 6) i kliknąć OK. Stworzony gradient zaczyna przypominać tęczę (Fot. nr 7).
Fot. nr 5. Wybieramy filtr Polar Coordinates.
Fot. nr 6. W ustawieniach filtra zaznaczamy opcję Rectangular to Polar.
Fot. nr 7. Gradient nabrał parabolicznego kształtu.
Teraz musimy nadać tęczy lepszy kształt oraz umieścić ją w odpowiednim miejscu. Aby to zrobić, uruchamiamy narzędzie swobodnego przekształcania - korzystamy ze skrótu klawiaturowego [CTRL + T]. Łapiąc wskaźnikiem myszy za obszar zaznaczenia oraz jego krawędzi dostosowujemy wygląd tęczy (jeszcze kolistej) do naszych potrzeb (musimy ją nieco rozciągnać i przesunąć). Po ustawieniu klikamy myszą dwukrotnie wewnątrz obszaru zaznaczenia, aby zatwierdzić zmiany.
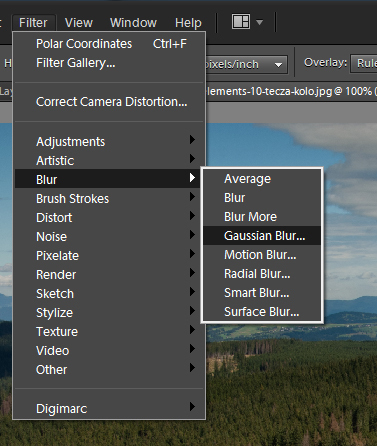
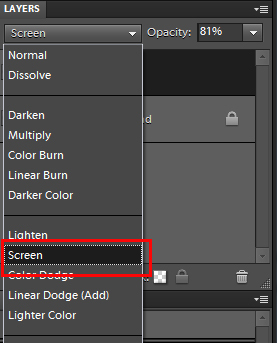
Tęcza na razie jest zbyt nienaturalna. Aby to poprawić skorzystamy z filtru Gaussian Blur (menu: Filter->Blur->Gaussian Blur - Fot. nr 8). Ustawienia dobieramy wedle uznania, korzystając z podglądu (rozmycie powinno być stosunkowo duże). Następnie zmieniamy tryb mieszania warstwy na Screen. Na ilustracji nr 9 zaznaczyliśmy miejsce na palecie warstw, w którym można tego dokonać.
Fot. nr 8. Rozmywamy tęczę za pomocą filtra Gaussian Blur.
Fot. nr 9. Zmieniamy tryb mieszania warstwy na Screen.
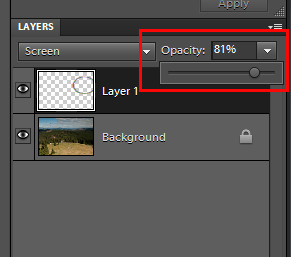
Na koniec, aby uczynić tęczę jeszcze bardziej realistyczną, zmniejszamy krycie warstwy do ok. 80 % (Fot. nr 10). Warto pamiętać, że nie jest to sztywna wartość. Na każdej fotografii parametry musimy dobierać oddzielnie. Ilustracje nr 11 i 12 to przykłady gotowych projektów.
Fot. nr 10. Zmniejszamy krycie warstwy do ok. 80 %.
Fot. nr 11. Tak wygląda gotowy projekt. Tęcza została dodana.
Fot. nr 12. Inny wariant tęczy na tym samym pejzażu.
Ilustracje wykonał Dominik Tomaszczuk.
Czytaj także: cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl