czytano: 13970 razy
Efekty 3D w Adobe Photoshop, cz. V

W ramach opisu pierwszego typu tekstury - "Zmiękczenie" - zatrzymaliśmy się poprzednio na tzw. nakładkach UV. Z teksturowaniem w Adobe Photoshop powiązanych jest wiele funkcji i zanim przejdzie się do wypunktowywania różnych rodzajów tekstur, należy zaznajomić się z wszystkimi możliwymi opcjami już tego pierwszego typu (typ tekstury nie oznacza mapy tekstury w formie obrazu 2D). Rodzaje nakładek zostały opisane, a więc możemy przejść do prezentacji, jak wspomagać się nimi w czasie pracy z obiektem 3D. Poza tym zajmiemy się dalszymi rodzajami tekstur w panelu sceny 3D.
Czytaj także: Efekty 3D w Adobe Photoshop, cz. I
Czytaj także: Efekty 3D w Adobe Photoshop, cz. II
Czytaj także: Efekty 3D w Adobe Photoshop, cz. III
Czytaj także: Efekty 3D w Adobe Photoshop, cz. IV
Czytaj także: Efekty 3D w Adobe Photoshop, cz. VI
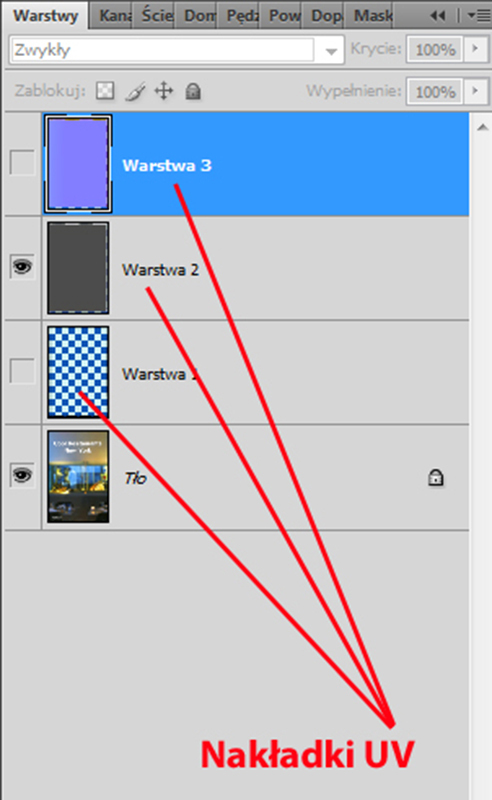
Przypomnijmy, stworzyliśmy testowo trzy nakładki UV, które pojawiły się w zawartości warstw mapy bitowej tekstury, otwartej jako obiekt inteligentny w nowym oknie programu Adobe Photoshop (zob. Efekty 3D w Adobe Photoshop, cz. IV).
Odys J. Korczyński
Po zaakceptowaniu zmian i zamknięciu pliku z edytowaną mapą tekstury wcześniej wybrana warstwa z interesującą nas wersją nakładki UV zostanie wyświetlona na materiale w obiekcie 3D. Pierwszy typ nakładki – szkielet – jest wyświetlany razem z oryginalną mapą tekstury. Pozostałe dwa rodzaje nakładek UV (Zacieniowane, Mapa normalna) przykrywają całkowicie mapę tekstury w materiale. Nie zobaczymy więc w naszym przykładzie okładki książki, tylko nakładki UV.
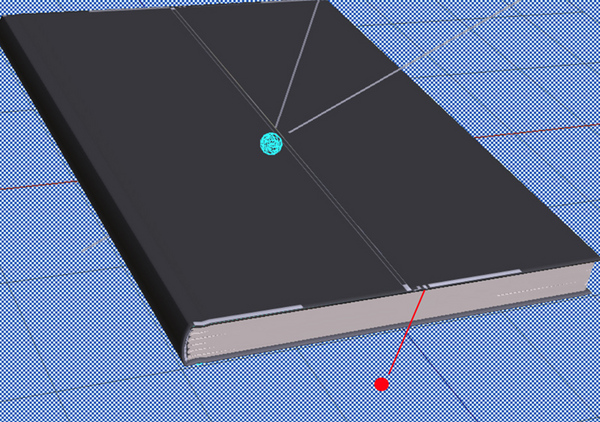
Pierwszą nakładką do omówienia jest typ z cieniowaniem bryły. Na załączonym przykładzie wzór tekstury okładki został zastąpiony właśnie tą nakładką.
Odys J. Korczyński
Granice mapy tekstury oznaczone są niewielkimi skrawkami szachownicy. Aby zobaczyć sens działania tego podglądu położenia mapy tekstury na materiale, należy zmodyfikować położenie samej mapy za pomocą przesunięcia UV.
Odys J. Korczyński
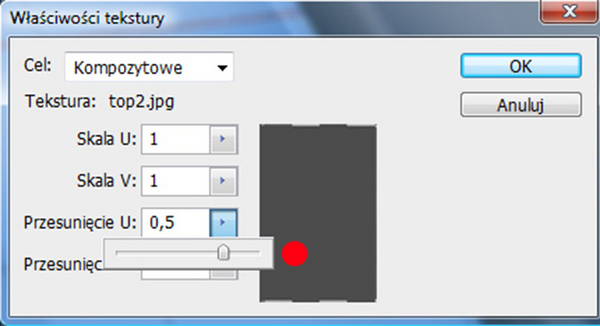
Dla przykładowych modyfikacji stosowaliśmy poprzednio zmiany wartości UV rzędu 0,5 (50%).
Odys J. Korczyński
Teraz zastosujemy podobną wartość, aby zobaczyć, co stanie się z nakładką UV. Wartość tę wprowadzimy dla parametru przesunięcie osi U. Po wprowadzeniu tej wartości, akceptujemy ją klawiszem OK i patrzymy, co stało się z nakładką UV na materiale pierwszej strony okładki.
Odys J. Korczyński
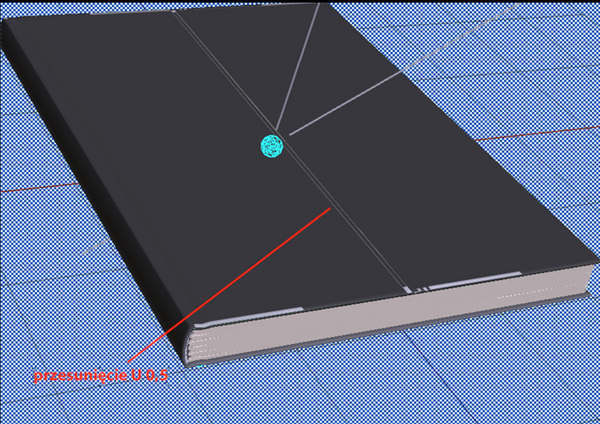
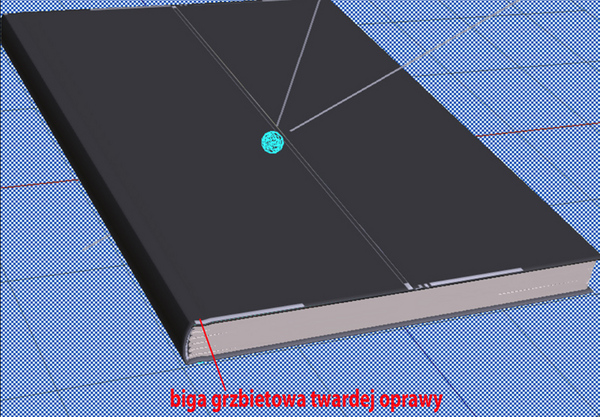
Różnicę widać na pierwszy rzut oka. Granice tekstury się przesunęły. W połowie pierwszej strony okładki znajduje się teraz podwójna linia. Mapa tekstury przesunęła się o połowę. Dodatkowo warto zwrócić uwagę na zagęszczenie wąskiej szachownicy tuż obok podwójnej linii, przechodzącej przez połowę przedniej okładki.
Odys J. Korczyński
Te ciaśniej ułożone prostokąty przy prawidłowym ułożeniu mapy tekstury na materiale obiektu znajdują się w zagłębieniu twardej oprawy, tuż przy grzbiecie. W sztuce introligatorskiej nazywa się to miejsce bigą grzbietową okładki twardej. Jest to dodatkowy znak, że mapa tekstury została przesunięta, a więc nie jest prawidłowo dopasowana do materiału.
Odys J. Korczyński
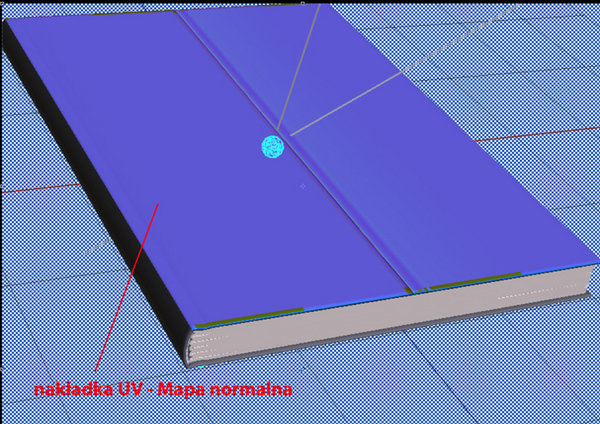
Podobna sytuacja występuje przy kolejnym rodzaju nakładki UV – Mapa normalna. Analogicznie sprawdzamy pozycje mapy tekstury w tym typie podglądu nakładki.
Odys J. Korczyński
Tym razem na środku znajduje się szereg rozmytych linii, bardziej wąskich przejść tonalnych. W tym sposobie podglądania pozycji mapy tekstury niewątpliwie nie jest tak jasno pokazana jej pozycja. Wydaje się, że nakładka w formie "zacieniowania" bryłowego jest najlepsza. Zobaczmy więc, co prezentuje trzeci typ nakładki UV – szkielet.
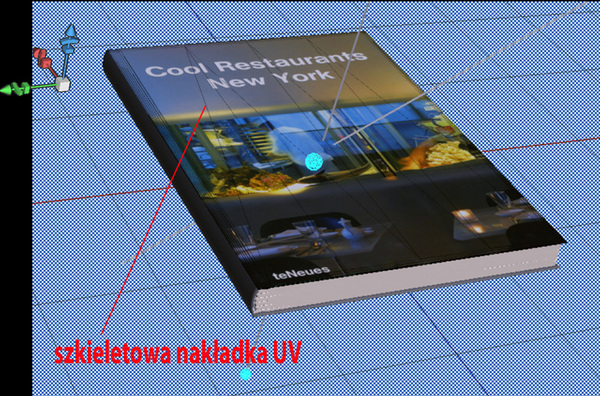
Trzeci typ nakładki, a raczej na liście dostępnych jej typów, pierwszy – szkielet, w odróżnieniu od dwóch poprzednich, nie likwiduje podglądu mapy tekstury. Jest ona cały czas widoczna.
Odys J. Korczyński
Tym razem jednak na powierzchni mapy nakładka rysuje system cienkich, czarnych linii. Ich układ ma wielkie znaczenie przy określaniu pozycji mapy tekstury. Przyjrzyjmy się zatem dokładnie systemowi tych prowadnic.
Odys J. Korczyński
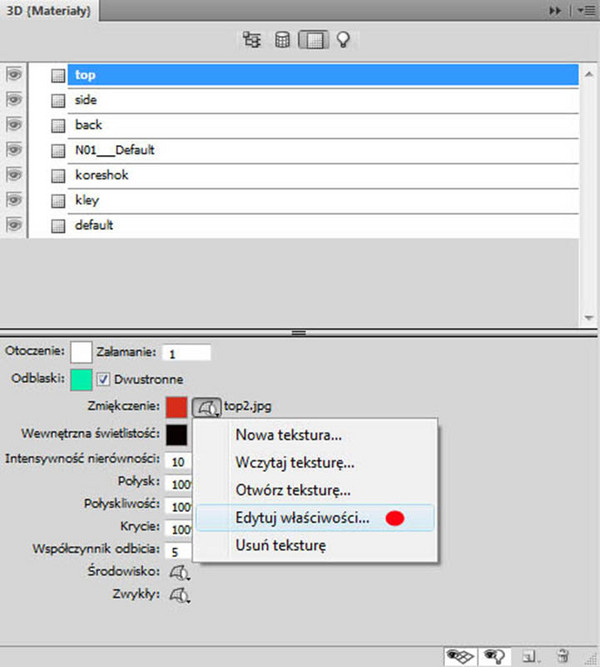
Na większości powierzchni mapy tekstury rozłożone są linie w kształt powtarzalnego wzoru. Wzór ten przypomina rozciągniętą harmonijkę. System linii pionowych przetykany jest liniami, które biegną po przekątnej utworzonych prostokątów. Tam, gdzie jednak kończy się tektura z okleiną sztywnej oprawy, linie zaczynają się zbiegać. Jest to bardziej widoczne przy grzbiecie, gdzie w rzeczywistości zrobione jest specjalne wgłębienie, nazywane potocznie bigą grzbietową. A więc harmonijna całość linii nakładki UV zostaje zaburzona w naszym przykładzie jedynie w dwóch wypadkach – kiedy mapa tekstury się kończy, a więc szkielet nakładki UV uwidacznia krawędzie mapy tekstury na teksturowanym materiale, jak również w sytuacji zmiany poziomu ułożenia mapy tekstury – biga grzbietowa. Aby lepiej pokazać działanie szkieletowej nakładki UV, skorzystajmy teraz z menu zmiany położenia mapy tekstury pierwszej strony okładki. W tym celu skorzystamy ze znanego juz menu "Edytuj właściwości", by dostać się do szczegółowych ustawień pozycji UV.
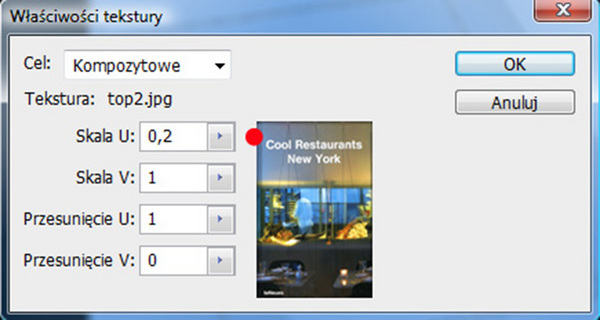
Wyjściowe położenie tekstury określane jest przez wartości pokazane w załączonym przykładzie. Skala U i V ustawiona jest na 1, natomiast wartość przesunięcia U na 1, V na 0. Najpierw spróbujemy nieco rozciągnąć poziomo mapę tekstury na materiale obiektu. W tym celu należy zmniejszyć wartość parametru U Skala. Aby zobaczyć to, co dzieje się z naszą harmonijką linii na nakładce UV, trzeba ustawić wartość tego parametru np. na 0,2.
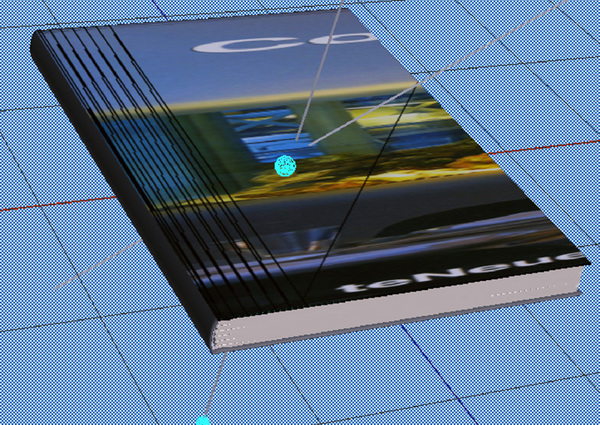
Odys J. Korczyński
Na głównej powierzchni obrazu tekstury znikną wtedy prawie wszystkie pionowe linie wraz z łączącymi je przekątnymi. Zostanie tylko fragment jednego segmentu z jedną, centralnie umieszczoną linią poprzeczną. Przy grzbiecie książki można także zaobserwować zjawisko poszerzania się systemu linii. Ich upakowanie jest rzadsze, a między nimi zaczynają się pojawiać znajome linie poprzeczne, które są jakby umocnieniem szkieletu nakładki UV.
Odys J. Korczyński
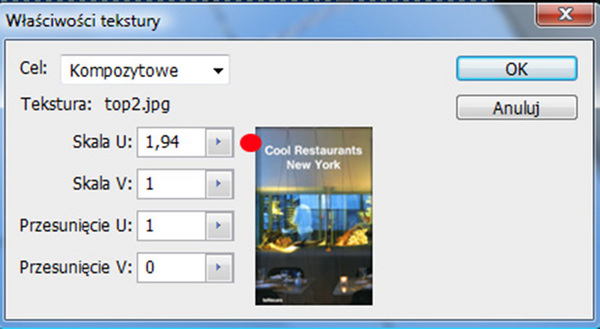
Te zmiany ukazują, jak może zachowywać się nakładka UV pod wpływem zmian pozycji tekstury, jak również w jaki sposób samą pozycję tekstury użytkownik może zmieniać. Zobaczmy jednak, co się stanie, gdy zwiększymy wartość parametru U.
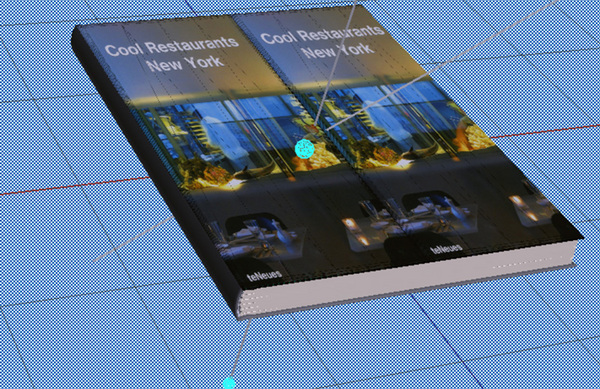
Po zmianie wartości parametru U z 0,2 na 1,94 widoczność szkieletowej nakładki UV znacznie spadła. Właściwie, można powiedzieć, że jej funkcja pomocnicza została praktycznie wyeliminowana. Linie są zamazane, struktura szkieletu przez to jest niedostrzegalna.
Odys J. Korczyński
Można się jedynie spodziewać, że odwrotna zmiana wartości parametru U, doprowadziła do zwężenia się systemu linii szkieletowych, na zasadzie analogicznego przeciwieństwa.
Odys J. Korczyński
Nakładka UV
Wewnętrzna świetlistość
Mam nadzieję, że użytkownicy nabyli dzięki tym opisom stosowną wiedzę na temat nakładek UV i rozumieją już ideę ich działania. Łatwo więc zrozumieją, dlaczego nie będę zwolennikiem używania nakładki szkieletowej. Właśnie z powodu słabej czytelności podglądu linii. Podgląd ten w żadnym wypadku nie jest intuicyjny. Dla narządu wzroku najlepszy jest wyraźny i kolorystycznie zróżnicowany system wskazywania pozycji tekstury. W rodzajach nakładki UV taki warunek [comment]spełniony jest przez nakładkę "Mapa normalna". W pewnym sensie spełnia go również nakładka w rodzaju "Zacieniowania" bryłowego. Ostateczną decyzję jednak zawsze podejmuje użytkownik programu Adobe Photoshop. Zostawmy więc pierwszy rodzaj tekstury – "Zmiękczenie", nad którym zatrzymaliśmy się bardzo długo, i przejdźmy dalej – do kolejnych typów z możliwością wczytywania plików map bitowych.
Wewnętrzna świetlistość
Odys J. Korczyński
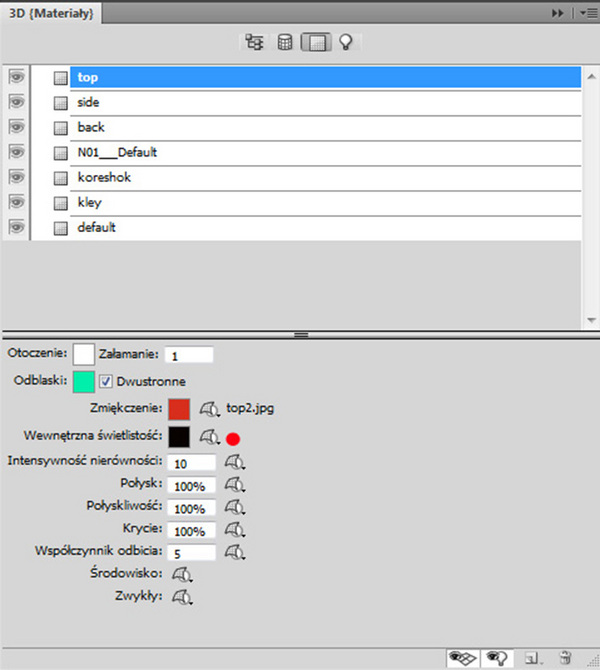
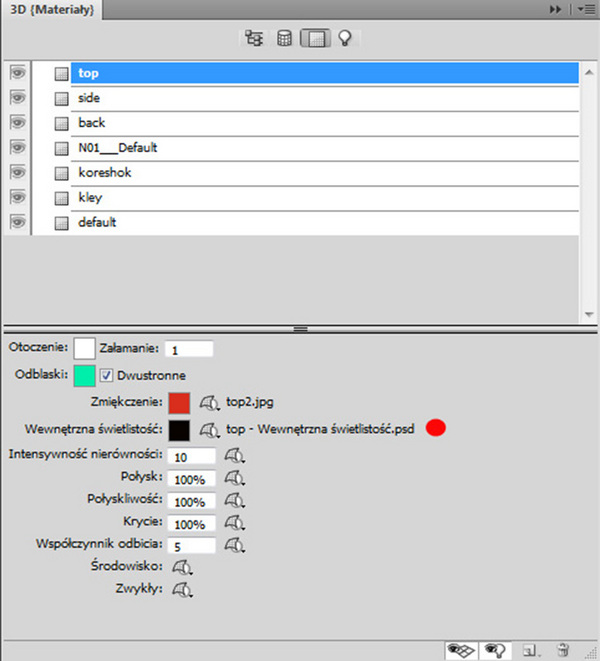
Program Adobe Photoshop posiada opisywane już częściowo przeze mnie zaawansowane kontrolery oświetlenia w scenie 3D, również jeśli chodzi o teksturowanie. Osobno można wpływać na kolor otoczenia, załamanie promieni świetlnych przy przechodzeniu przez dwa różne ośrodki fizyczne, a także zmieniać kolor światła, które jest niezależne od otoczenia. W świecie rzeczywistym trudno rozróżnić w normalnym, naturalnym świetle, który kolor należy tylko do otoczenia, a który przynależy do oświetlanego obiektu i jednocześnie nie jest odblaskiem z jego powierzchni. Światło niezależnie zmieniające się od otoczenia, to najczęściej światło emitowane przez obiekty same w sobie, a więc światło sztuczne. Dlatego też parametr "Wewnętrzna świetlistość" daje efekt luminacji padającej z wewnątrz obiektu – w naszym wypadku z wewnątrz mapy tekstury pierwszej strony okładki.
Odys J. Korczyński
Kontrola tego parametru może odbywać się w dwojaki sposób: ustawienie koloru świetlistości za pomocą próbnika kolorów i ustawienie koloru za pomocą wczytania zewnętrznego pliku jako mapy tekstury świetlistości.
Zróbmy teraz coś, czego jeszcze nie robiliśmy w pracy z efektami 3D. Skorzystamy z możliwości wczytywania nowych plików do mapy tekstury świetlistości, lecz stworzymy taki najprostszy plik od podstaw, by pokazać, na czym polega działanie wewnętrznej świetlistości. Najpierw z menu rozwijalnego pod ikoną wczytywania nowej mapy tekstury wybierzmy polecenie "Nowa tekstura".
Odys J. Korczyński
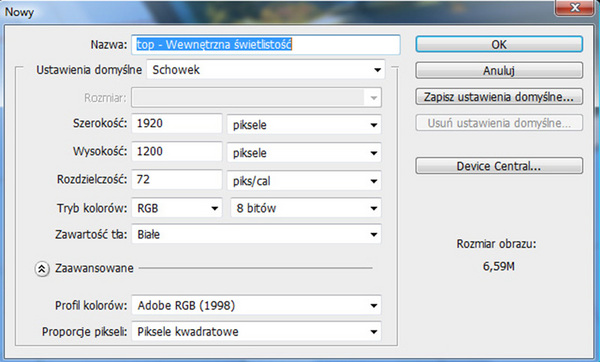
Pokaże się nowe okno, tym razem z ustawieniami rozdzielczości i przestrzeni kolorów pliku PSB (obiekt inteligentny). W tym oknie użytkownik ma możliwość szczegółowego dopasowania wszelkich ustawień jakości pliku mapy tekstury, w tym wstępnego wypełnienia według koloru tła bądź narzędzia. Wybrałem wypełnienie białe.
Odys J. Korczyński
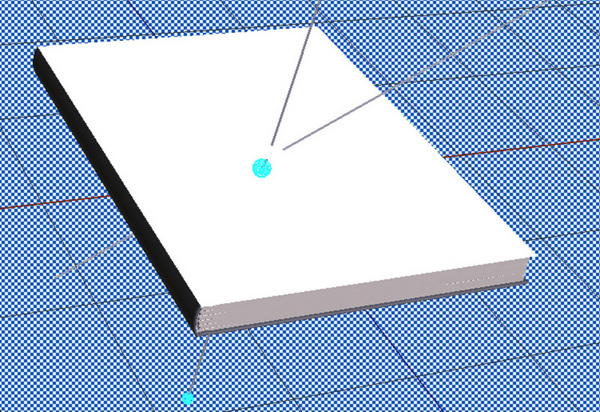
Po zaakceptowaniu zmian w widoku obiektu książki, jego pierwsza strona z wczytaną nową mapą tekstury wypełni się całkowicie kolorem białym. Inaczej stan ten można opisać w ten sposób, że nadanie nowej mapy tekstury o wypełnieniu białym, znaczy tyle samo, co ustawienie wewnętrznej świetlistości na 100% odbicia światła.
Odys J. Korczyński
Przy takim ustawieniu nie są więc widoczne żadne właściwości poprzednio omawianego typu tekstury w postaci "Dyfuzji". Na panelu sceny 3D z włączonym filtrowaniem wg materiałów pojawiła się już nowa nazwa mapy tekstury, podlinkowana do typu tekstury "Wewnętrzna świetlistość".
Odys J. Korczyński
Zarówno w tym przykładzie, jak i w praktycznym użytkowaniu trybu świetlistości wewnętrznej stuprocentowe światło wychodzące z mapy tekstury nie jest nikomu potrzebne. Tryb świetlistości został stworzony po to, by dokonywać bardziej wybiórczych i delikatniejszych zmian światła na mapie tekstury. Zobaczmy więc, jak stworzyć z naszej ostrej białej mapy świetlistości coś bardziej subtelnego. Aby to zrobić, musimy zamknąć na razie panel "Scena 3D" i przejść do panelu "Warstwy". Pod ikoną warstwy 3D jest już widoczna nasza nowa mapa tekstury, wydzielona pisanym kursywą nagłówkiem z nazwą typu tekstury, do której przynależy jako obiekt inteligentny.
Odys J. Korczyński
Otwieramy go, dwukrotnie klikając na nazwę mapy tekstury. W nowo otwartym oknie pokazuje się plik mapy bitowej 2D, całkowicie wypełniony bielą.
Odys J. Korczyński
Biel jest w Photoshopie (podobnie jak i czerń) kolorem nieco symbolicznym. W tym wypadku biel dała efekt całkowitego odsłonięcia światła wewnętrznego na mapie tekstury, co zakryło praktycznie całość wzoru kolorystycznego pierwszej strony okładki. Użytkownik, świadomy używania np. masek w Adobe PS, zapewne już domyśla się, jak można sterować natężeniem oświetlenia wewnętrznego w tym rodzaju tekstury.
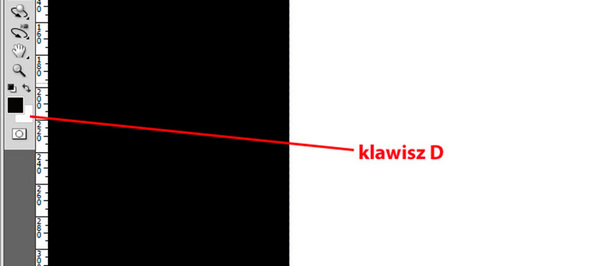
Zacznijmy od kliknięcia klawisza D. Pozwoli to na zamianę na domyślne wartości kolorów narzędzia i tła w Przyborniku Adobe Photoshop.
Odys J. Korczyński
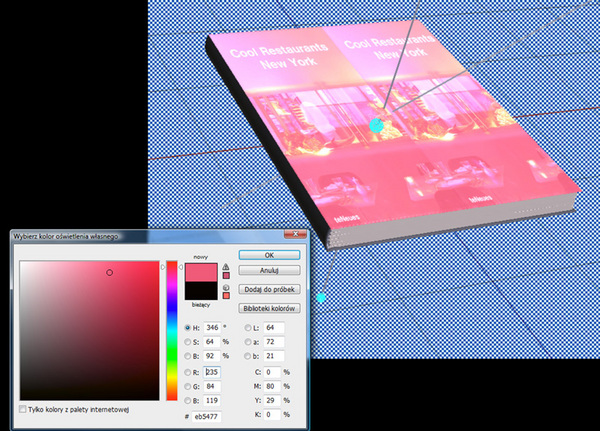
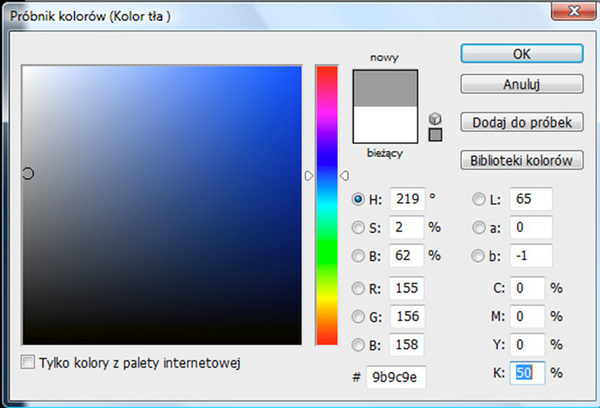
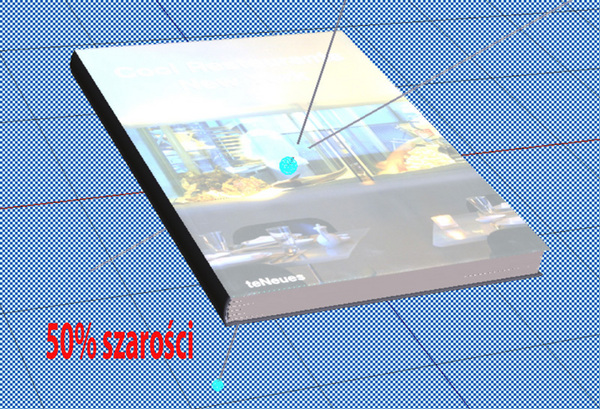
Następnie kliknięciem na ikonę koloru tła wywołajmy bibliotekę kolorów, by ustawić pięćdziesięcioprocentową szarość. Możemy stworzyć ją np. poprzez ustawienie wartości 50 w czarnym cmykowym lub ustawić wszystkie wartości RGB w okolicy liczby 155. Całość akceptujemy klawiszem Enter.
Odys J. Korczyński
W przyborniku ikona tła zmieni kolor na szary. Teraz wystarczy użyć skrótu ctrl+Backspace, by wypełnić całość białego obrazu uprzednio stworzoną szarością o wartości 50%.
Odys J. Korczyński
Aby nadać życie naszej nowej mapie tekstury i aktywować nowy próg jasności na obiekcie 3D, wystarczy nacisnąć kolejny skrót ctrl+W i zaakceptować zmiany w obiekcie inteligentnym. Pierwsza strona okładki zmieniła się diametralnie. Nie jest już biała.
Odys J. Korczyński
Widać zarysy kształtów na okleinie i czcionek w tytule. Można więc wyciągnąć ogólny wniosek taki, że im bliżej kolorowi w zakresie skali szarości do czerni, tym wewnętrzna świetlistość jest mniejsza, aż przy czerni dojdzie do zera.
Zapewne niektórzy użytkownicy zapytają – po co wczytywać dodatkową mapę obrazu tekstury, podczas gdy taką samą kontrolę jasności można przeprowadzić za pomocą bezpośredniej zmiany kolorów w palecie sceny 3D? Otóż, faktycznie, można zrobić to poprzez zmianę koloru bezpośrednio w opcjach tekstury "Wewnętrzna świetlistość", ale będzie to zawsze zmiana świetlistości wysoce nieselektywna. Wczytywanie bądź tworzenie nowej mapy tekstury świetlistości jako zewnętrznego obiektu inteligentnego, daje możliwości zadziałania na rozkład tonów jasnych i ciemnych wszelkimi narzędziami selekcyjnymi i konwertującymi zakres tonalny mapy bitowej. Zróbmy najprostszą modyfikację obecnej mapy z pięćdziesięcioprocentową wartością skali szarości.
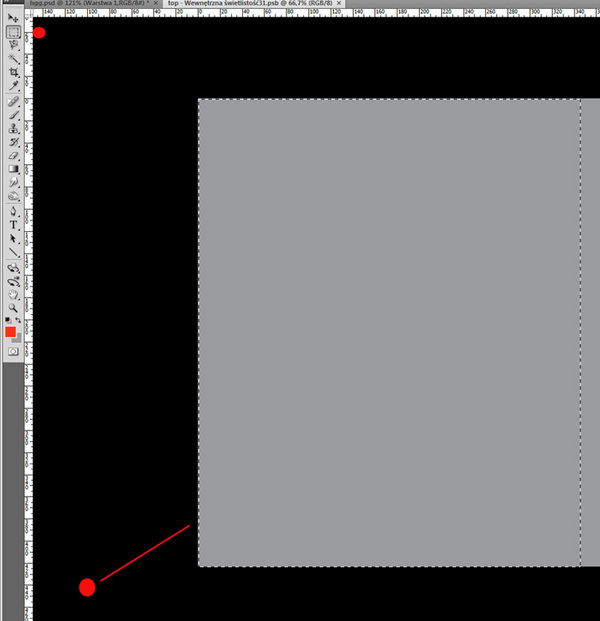
Znów przechodzimy do panelu "Warstwy" i otwieramy plik z mapą tekstury. Narzędziem "Zaznaczenie prostokątne" (M) narysujmy kwadrat, który będzie obejmował swoją powierzchnią mniej więcej połowę mapy bitowej.
Odys J. Korczyński
Następnym krokiem będzie sięgnięcie do biblioteki kolorów i zmianę koloru tła na jednolitą czerń (K=100). Narysowane zaznaczenie wypełniamy skrótem ctrl+Backspace. Zaznaczenie likwidujemy skrótem ctrl+D. Kończymy edycję mapy bitowej tekstury świetlistości skrótem ctrl+W.
Odys J. Korczyński
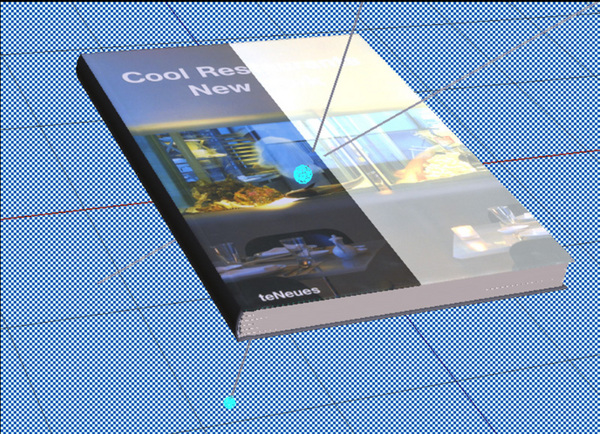
Pierwsza strona okładki znów zmieniła swój wygląd. Mapa świetlistości została na niej odzwierciedlona w postaci połówkowego rozświetlenia mapy tekstury.
Odys J. Korczyński
To pokazuje, dlaczego stosowanie zewnętrznych plików z mapami bitowymi daje większe możliwości niż zmienianie koloru świetlistości w samym panelu 3D. Narzędziami selekcji możemy wyrysować dowolny kształt, który odzwierciedli się na teksturowanym obiekcie w postaci odpowiedniego rozkładu mapy jasności. Zachodzi tutaj wyraźna analogia z rysowaniem masek w programie Adobe Photoshop. Kolejne rodzaje tekstur w następnych odcinkach cyklu.
T. Mueller PLANET PoyX 200
Czytaj także: Efekty 3D w Adobe Photoshop, cz. I
Czytaj także: Efekty 3D w Adobe Photoshop, cz. II
Czytaj także: Efekty 3D w Adobe Photoshop, cz. III
Czytaj także: Efekty 3D w Adobe Photoshop, cz. IV
Czytaj także: Efekty 3D w Adobe Photoshop, cz. VI
www.swiatobrazu.pl