czytano: 5504 razy
Wspaniałe Portfolio z WebWave, cz. 2 - funkcje przeznaczone specjalnie dla fotografów

Witaj w drugiej części poradnika, który poprowadzi Cię krok po kroku przez tajniki tworzenia stron internetowych w WebWave - aplikacji do tworzenia stron www inspirowanej Photoshopem. W poprzedniej części skupiliśmy się na podstawach, czyli na korzystaniu z WebWave i efektownym przedstawieniu swoich fotografii na stronie www. Dzisiaj zajmiemy się bardziej zaawansowanymi funkcjami, które przeznaczone są specjalnie dla fotografów. Samo ich wdrożenie jest również banalnie proste. Zaczynajmy!
Szablon strony
Stworzyłeś już stronę główną i zastanawiasz się, dlaczego pozostałe podstrony są puste i nie zawierają chociażby podstawowych elementów, takich jak menu i logo? Bez obaw, nie musisz na każdej podstronie tworzyć wszystkiego od nowa. W WebWave istnieje bardzo przydatna funkcja o nazwie "Szablon". Każdy element, który dodasz do szablonu, będzie wyświetlał się w ten sam sposób na każdej z podstron. Wystarczy zaznaczyć podstawowe elementy Twojej strony www (logo, menu, główny slider itp.) i dodać je do szablonu. Opcję tę znajdziesz w panelu ustawień na liście "Pokaż na wielu podstronach". Wystarczy kliknąć w przycisk "Dodaj do szablonu" i Twoje elementy staną się integralną częścią każdej z podstron.
Ważne! Szablon w znacznym stopniu ułatwia pracę nad stroną internetową. Jeśli chcesz go edytować, przełącz się na niego, wybierając pozycję "Szablon" na liście rozwijanej podstron w prawym górnym rogu aplikacji. Pamiętaj, że wszystkie zmiany wprowadzone w szablonie będą widoczne na każdej podstronie. Dzięki temu jeśli np. zmieniasz dowolny przycisk w menu, nie musisz powtarzać tej czynności oddzielnie dla każdej z podstron.
Podobnie możesz stworzyć stopkę - kliknij na tej samej liście ustawień w przycisk "Dodaj do stopki". Zasada działania tej funkcji jest identyczna. Co ważne, stopka wyświetla się na samym dole, czyli pod ostatnim elementem, jaki posiadasz na swojej podstronie, więc nie musisz się martwić jej położeniem.
Zauważ, że kliknięcie na podstronie w element szablonu nie pozwala na jego natychmiastową edycję. Aplikacja dba o to, żebyś omyłkowo nie dokonał w nim zmiany, co spowodowałoby przekształcenie każdej podstrony. Dodatkowym zabezpieczeniem jest także to, że wyłącznie elementy szablonu i stopki są otoczone przerywanym obramowaniem w kolorze magenta.
Stwórz bloga – czyli artykuły WebWave
Prowadzenie bloga na stronie internetowej ma wiele zastosowań. Możesz np. prowadzić internetowy pamiętnik ze wspomnieniami z Twoich fotograficznych podróży lub pisać recenzje ulubionego sprzętu czy aplikacji. Poza tym blog świetnie wpływa na pozycję Twojej strony w Google (o samym pozycjonowaniu za pomocą WebWave dowiesz się więcej w czwartej części naszego poradnika), dzięki czemu jesteś w stanie zdobyć większą liczbę klientów w jeszcze krótszym czasie. Prowadzenie bloga w WebWave jest bardzo proste i opiera się na wykorzystaniu dwóch funkcji.
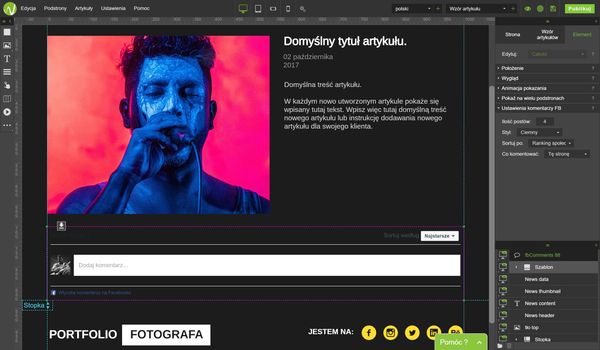
Po pierwsze, przygotuj sobie wzór artykułu, który jest rozwiązaniem bardzo podobnym do Szablonu. Nowy wzór dodasz, klikając w "Artykuły" -> "Dodaj wzór artykułu" i tam przygotujesz go wizualnie. Jak zawsze, wszystkie elementy możesz dostosować z dokładnością do jednego piksela. Zwróć uwagę na elementy news date, news thumbnail, news content i news header, gdyż mogą one mieć inną zawartość w każdym pojedynczym artykule. Ustaw teraz wzór artykułu w sposób zgodny z projektem Twojej strony www i możesz przejść do tworzenia samego wpisu.
Kliknij w "Artykuły" -> "Dodaj artykuł", podaj jego tytuł i już możesz zacząć pisać swój post na bloga. Układ elementów jest identyczny jak ten we wzorze artykułu, który przed chwilą przygotowałeś. Wystarczy teraz dodać miniaturę, zmienić tytuł i oczywiście treść (data generowana jest automatycznie). Po wszystkim Twój post na bloga jest już gotowy.
Ostatnim krokiem do posiadania w pełni funkcjonalnego bloga na stronie stworzonej w WebWave jest dodanie na jednej z podstron (nazwij ją np. Blog) listy artykułów. Lista jest elementem, który automatycznie wyświetla wszystkie wpisy z wybranej kategorii artykułów. Jak się domyślasz, bardzo łatwo możesz tworzyć wpisy z różnych kategorii i wyświetlać je dowolnie na różnych listach. Wszystkie te opcje składają się na potężne narzędzie blogowe, jakim są artykuły w WebWave.
Nieograniczona ilość fontów
Kolejną przydatną funkcją jest to, że do swojej strony www możesz dodać dowolną czcionkę z Google Fonts. Oznacza to, że liczba dostępnych krojów pisma jest niemal nieograniczona. Dodanie własnej czcionki do Twojej strony stworzonej w WebWave jest bardzo proste. Na górnym pasku ustawień wybierz opcję "Ustawienia" -> "Zarządzaj czcionkami" i kliknij w przycisk "Dodaj czcionkę". Następne postępuj zgodnie z krótką instrukcją, która pojawi się na ekranie, i gotowe. Co ważne, nie dodajesz tylko jednej wybranej czcionki do swojej strony, a całą jej rodzinę. W panelu zarządzania czcionkami możesz teraz wybrać konkretne style, np. thin, light, black itp., których chcesz używać na swojej stronie www.
Podstrona zabezpieczona hasłem i blokowanie pobierania zdjęć
Teraz zajmiemy się funkcjami, które są bardzo przydatne dla osób zawodowo zajmujących się fotografią i sprzedażą zdjęć. W swoim zespole również posiadamy fotografów i wiemy, z jakimi problemami muszą się mierzyć na co dzień. Z tej okazji udostępniliśmy dla naszych użytkowników dwa bardzo przydatne rozwiązania.
Podstrona zabezpieczona hasłem
Pierwszym z nich jest zabezpieczenie podstrony hasłem. Każdą ze stworzonych podstron możesz zabezpieczyć wybranym przez siebie hasłem, które będzie musiał podać użytkownik chcący je odwiedzić. W ramach swojej witryny możesz ustawić oddzielne hasło dla każdej podstrony. Na liście "Ustawienia publikacji" w ustawieniach podstrony zmień dostępność na "Hasło" i gotowe, Twoja podstrona jest już zabezpieczona. Owo rozwiązanie jest idealne dla tworzenia prywatnych galerii zdjęć dla Twoich klientów. Dodaj przykładowe fotografie do galerii na takiej podstronie, prześlij klientowi link do strony wraz z hasłem i ułatw mu podjęcie decyzji o zakupie Twoich zdjęć.
Blokowanie pobierania zdjęć
Drugą funkcją przeznaczoną specjalnie dla profesjonalnych fotografów jest blokowanie pobierania zdjęć ze strony www. Po zaznaczeniu tej opcji, jeśli użytkownik kliknie prawym przyciskiem myszy na wybrane zdjęcie, zostanie mu wyświetlony przygotowany przez Ciebie tekst. Domyślna wiadomość brzmi: "Zdjęcia objęte są prawami autorskimi i ich kopiowanie zostało zablokowane", ale możesz oczywiście zastąpić ją własną treścią. Utrudnienie pobierania zdjęć działa globalnie na całą stronę, wybranie tej opcji natychmiastowo uniemożliwia pobieranie zdjęć z całej strony. Żeby uruchomić tę funkcję, wystarczy kliknąć w przycisk "Strona" w bocznym panelu ustawień i na liście "Ustawienia ogólne" zaznaczyć opcję "Utrudnij pobieranie zdjęć". W okienku, które pojawi się poniżej, możesz dowolnie dostosować wyświetlaną treść.
Strona 1
Strona 2
Social Media
Inną bardzo przydatną funkcją jest możliwość integracji WebWave z kanałami social media. Możesz łatwo dodać ikonki social media dostępne w naszym darmowym banku ikon - nie martw się o jakość miniaturek, każda z miniatur to grafika wektorowa, dla której możesz wybrać dowolny kolor w panelu po prawej stronie. Bank ikon działa tak samo jak bank zdjęć opisany w poprzednim poradniku, przeczytasz go tutaj. Do dodanych miniaturek możesz teraz bez problemu podłączyć link prowadzący do twojej strony na FB czy konta na Instagramie. W bocznym panelu edycji w ustawieniach elementu na liście "Link" wybierz, dokąd ma prowadzić kliknięcie w dany obrazek.
Lubię to!
Poza standardowym linkowaniem do portali social media, przygotowaliśmy w WebWave gotowe funkcje integracji z Facebookiem. Pierwszą z nich jest funkcja "Lubię to!". Możesz ją wybrać z panelu elementów po lewej stronie w aplikacji i po prostu dodać do swojej strony. Teraz w panelu ustawień po prawej stronie na liście "Ustawienia wtyczki Lubię to" znajduje się cała masa opcji, która pozwala spersonalizować działanie tego przycisku. Możesz wybrać polubienie każdej pojedynczej podstrony (opcja "Automatycznie") lub całego fanpage'a (opcja "Własny URL"). Polecamy również zaznaczyć funkcję "Udostępnij", dzięki której każdy z odwiedzających Twoją stronę internetową będzie mógł bez problemu udostępnić na Facebooku Twoje portfolio.
Komentarze Facebook
Druga gotowa integracja strony stworzonej w WebWave z Facebookiem to system komentarzy, który w bardzo łatwy sposób możemy dodać do naszej witryny. Wybierz element "Komentarze Facebook" z listy elementów po lewej stronie i umieść go na swojej stronie. Przesuń go teraz w odpowiednie miejsce, dostosuj wielkość i to wszystko. Od teraz każdy użytkownik, który odwiedza Twoją stronę i jest zalogowany na Facebooku, może zostawić komentarz pod Twoimi fotografiami.
Strony wielojęzyczne
Masz klientów zza granicy i zastanawiasz się, czy możesz dotrzeć do nich, tworząc swoje portfolio w WebWave – aplikacji do tworzenia stron www inspirowanej Photoshopem? Odpowiedź oczywiście brzmi tak. Dodanie dowolnej liczby wersji językowych swojej strony www jest bardzo proste, trzeba jednak pamiętać o jednej zasadzie. Zanim dodasz wersję językową, upewnij się, że Twoja główna strona www jest już gotowa. Dodanie wersji językowej działa na zasadzie kopii wersji oryginalnej (np. polskiej), dlatego skopiowanie już gotowej strony pozwala najszybciej stworzyć nową wersję językową. Skopiowane treści po prostu należy przetłumaczyć na wybrany język. Żeby dodać wersję językową, kliknij w ikonę plusa na górnym pasku (obok domyślnego języka: "polski") i wybierz nowy język, na który będziesz tłumaczyć stronę. Następnie wystarczy dodać przycisk przełączania się między wersjami językowymi (znajdziesz go w panelu elementów po lewej stronie w kreatorze) i gotowe. Twoja strona jest już dostępna w internecie w dwóch wersjach językowych. W WebWave nie ma żadnych ograniczeń, dlatego możesz do woli dodawać kolejne wersje.
Podsumowanie
Dziękujemy za zapoznanie się z drugą częścią poradnika "Wspaniałe Portfolio z WebWave". Dzisiaj przedstawiliśmy bardziej zaawansowane funkcje WebWave, które pomogą Ci stworzyć niepowtarzalne fotograficzne portfolio. Pamiętaj, że poziom zaawansowania funkcji nie ma wpływu na trudność ich wykorzystania. Wszystko, co robisz w WebWave, nadal wymaga maksymalnie kilku kliknięć myszką i nie potrzebujesz pisać choćby jednej linijki kodu.
Jeśli czytasz nasz poradnik po raz pierwszy, to koniecznie zapoznaj się z jego poprzednią częścią, w której dokładnie opisaliśmy sposoby efektownego przedstawienia swoich fotografii na stronie www. Dowiesz się tam, jakie możliwości mają galerie, slidery, lightboxy i jak ustawiać animacje, parallax, efekt Kena Burnsa i wiele innych.
Cykl poradników "Wspaniałe Portfolio z WebWave" składa się z pięciu części. W kolejnej opiszemy, jak w łatwy sposób stworzysz responsywną stronę internetową, czyli dostosowaną do wyświetlania na wszystkich urządzeniach: od komputera, po tablet i telefon. To już za tydzień!
Jeśli jeszcze nie masz konta w WebWave, to koniecznie je załóż i zacznij tworzyć swoje niepowtarzalne portfolio całkowicie za darmo.
| STWÓRZ SWOJE PORTFILIO TERAZ |
www.swiatobrazu.pl